ページ表示速度の改善は「平均読み込み時間の内訳」を確認し、原因追及が大切
ユーザー行動やSEO要素にサイト速度が関係している
Googleアナリティクスのレポートでは、「サイトの速度」があります。同レポートでは、ユーザーがウェブページを閲覧するためにどれくらいの時間がかかっているのかを確認することができます。
それがどれくらい重要な要素であるかは、以下の2つが物語っています。
Googleのデジタル・マーケティング・エバンジェリストであるアビナッシュ・コーシック氏は、ページの反応が1秒遅れるとコンバージョン率が7%下がるなどページの読み込み時間がユーザーの行動に大きな影響を与えることを発表しています。
また2012年にGoogleは、ページ表示速度(サイト速度)がSEOのランキング要因の一つであることを既に公表しています。
サイト速度を改善することは、ユーザー行動とSEO対策をすることにつながります。の記事では、サイト速度(ページ表示速度)の改善に必要な「平均読み込み時間の内訳」をご紹介します。
平均読み込み時間は7つの要素の総合計時間
一般的に「サイト速度」「ページ表示速度」「平均読み込み時間」の3つは、どれも同じことを指しています。
※ここからは、平均読み込み時間で統一していきます。
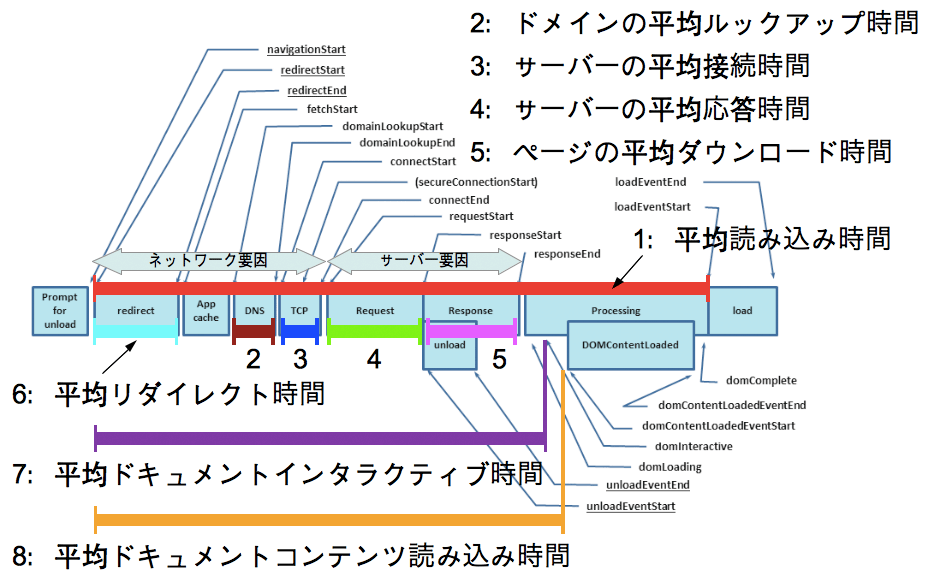
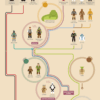
平均読み込み時間は、インフォグラフィックを見てもらうとわかるように「ネットワーク要因」「サーバー要因」「その他」の3つに分かれています。さらに細かく分けると、以下7つの要素に分類できます。
※各要素の解説は、ページ下部にて記載しています。
- ドメインの平均ルックアップ時間
- サーバーの平均接続時間
- サーバーの平均応答時間
- ページの平均ダウンロード時間
- 平均リダイレクト時間
- 平均ドキュメントインタラクティブ時間
- 平均ドキュメントコンテンツ読み込み時間
平均読み込み時間は、7つの要素の総合計時間です。
Googleが解説、早いサイトは儲かるサイト
グーグルのロブルースキー氏が個人ブログにまとめている内容を抜粋して紹介します。
- モバイルECは購入プロセスの初期段階に位置する。50%のユーザーはブランド(社名や商品名、サービス名)にモバイルで最初に接触する
- コンバージョンに至るまでには、平均で2.6個のデバイスを使い分けている
※単一のデバイスで完結しない - ページの表示時間が1秒から3秒に遅くなると、直帰率は32%悪化すると推測
- モバイルでページ表示速度が1秒速くなると、コンバージョン率が27%改善
- モバイルページの表示速度を改善する際にまず調査すべきは画像、縮小されていないリソース、リクエストの数
- 画像は、平均するとウェブのデータの68%を占めている。画像を圧縮すれば転送データ量を削減でき、表示を高速化できる
- リソースを最小化すること。CSSやJavaScriptを圧縮(minify)すると、転送サイズを70%削減できる
- ウェブの68%のサイトは50個以上のリソースをリクエストする。以下のような方法でリクエスト数を減らせる。
ブラウザキャッシュ、ページのリソースを統合、JavaScriptを非同期で読み込む、ファーストビューのCSSを優先読み込み - リダイレクトの多用は、可能ならば避けるべき
- モバイルサイトのスピードは収益にかかわる要素だとみなすべき
参照:https://www.lukew.com/ff/entry.asp?1964
Googleアナリティクスの落とし穴
Googleアナリティクスのサイト速度のレポート数値は、標準ではサイトに訪問したユーザー全員から取得したものではありません。その数値は、1%のみのデータでサンプリングが行われたレポートになっています。
つまり1日あたりのページビュー数が1,000程度のサイトの場合、標準の「サイトの速度」レポートに反映される数値は、わずか10個のデータサンプル数値からのレポート結果になってしまいます。
もしこの10個のデータサンプルに地下鉄や屋外の電波の繋がりにくい場所で閲覧したユーザーがいた場合は、信じられないくらいサイト速度が遅い数値が記録されてしまいます。
Googleアナリティクスのサイト速度レポートは、そういったことを知った上で分析する必要があることを覚えておいてください。
(第7世代)vs(第6世代)動作速度の違いを比較
参照元:不明
平均読み込み時間の内訳の解説
サイト速度のレポートで用いられている指標を解説します。
平均読み込み時間
平均読み込み時間は、サーバーへのページの読み込みスタートから、ブラウザで読み込みが完了するまでにかかった総合計時間になります。
ページの反応が1秒遅れると、コンバージョン率が7%下がるなどといわれている指標は、この指標を指しています。
ドメインの平均ルックアップ時間
ドメインの平均ルックアップ時間は、そのページのDNSルックアップにかかった平均時間を指します。この数値が大きい場合は、DNSプロバイダが影響しています。
改善策は、DNSプロバイダを変更の検討をする必要があります。DNSプロバイダの変更は、スピードだけでなく、信頼性やセキュリティなどの要素も考えながら、検討しましょう。
サーバーの平均接続時間
サーバーの平均接続時間は、サーバーがユーザーのリクエストに対して応答するまでの時間を指します。この数値が大きい場合は、サーバーの負荷が高くなっている可能性があります。
改善策は、サーバーのアプリケーション側の見直し、場合によっては、サーバー本体のスペックを上げるなどの対応が必要になります。
サーバーの平均応答時間
サーバーの平均応答時間は、一般的に200ミリ秒以下に抑える必要があります。この数値が大きい場合は、速度の遅いアプリケーションロジックやデータベースクエリ、ルーティングなどバックエンドの様々な処理時間が考えられますが、根底にはサーバパフォーマンスの問題の可能性があります。
改善策は、バックエンドの処理時間を短縮するなどの対応が必要になります。
ページの平均ダウンロード時間
ページの平均ダウンロード時間は、ページをダウンロードするまでにの時間を指します。この数値が大きい場合は、HTMLコードや画像サイズなどが最適化されていない可能性があります。
改善策は、HTMLやリソースを圧縮して配信するようにWebサーバーの設定変更、画像サイズの最適化、CDN(Content Delivery Network)を利用するなどの対応が必要になります。
平均リダイレクト時間
平均リダイレクト時間は、読み込みページを取得する前のリダイレクトにかかった時を指します。リダイレクトが発生しない場合、この指標値は0になります。
平均ドキュメントインタラクティブ時間
平均ドキュメントインタラクティブ時間は、ブラウザがドキュメントを解析(DOMInteractive)するのにかかった平均時間を指します。この時間には、ユーザーの所在地からサーバーへのネットワーク通信時間も含まれます。
平均ドキュメントコンテンツ読み込み時間
平均ドキュメント コンテンツ読み込み時間は、ブラウザがドキュメントを解析し、繰延スクリプトやパーサー挿入スクリプト(DOMContentLoaded)を実行するのにかかった平均時間を指します。
この時間には、ユーザーの所在地からサーバーまでのネットワーク通信時間も含まれます。
参照元:https://support.google.com/analytics/answer/2383341?hl=ja











































ディスカッション
コメント一覧
まだ、コメントがありません